- РКИ and EDUCATION TODAY
- 5 сайтов для создания колеса фортуны
- LiveInternetLiveInternet
- —Цитатник
- —Рубрики
- —Новости
- —Ссылки
- —Метки
- —Приложения
- —Всегда под рукой
- —Фотоальбом
- —Поиск по дневнику
- —Подписка по e-mail
- —Интересы
- —Друзья
- —Постоянные читатели
- —Статистика
- «Колесо Фортуны» для составления полезной еды.
- Для составления салата нужно взять по одному компоненту из каждой колонки и просто перемешать.
- Колесо Фортуны, как идея для корпоративного дня рождения
- Почему Колесо Фортуны — это действительно крутая идея?
- Как сделать колесо фортуны на сайте
- Готовим страницу
- Настраиваем общий блок
- Готовим переменные в скрипте
- Добавляем секторы и призы на экран
- Исправляем внешний вид колеса
- Кнопка запуска
- Добавляем язычок
- Задаём количество оборотов
- Запускаем колесо
- Отжимаем кнопку
- Добавляем спецэффект в приз
РКИ and EDUCATION TODAY
Новые технологии в образовании, русский язык как иностранный, когнитивная лингвистика, новости и последние исследования в области преподавания иностранных языков,психолингвистика, педагогический дизайн, digital humanities и second language acquisition.
5 сайтов для создания колеса фортуны
Колесо фортуны или колесо удачи — это замечательный способ узнать ваше будущее. А еще — это замечательный способ внести разнообразие в онлайн-уроки.
Вы преподаете РКИ онлайн? Тогда вам колесо удачи точно пригодится!
1) во-первых, это очень интригует. Теперь не вы, а колесо удачи решает, кому из студентов сейчас отвечать. Это вносит элемент неожиданности. Студенты ждут с замиранием сердца.
2) во-вторых, когда работает колесо удачи, студенты не «спят». Обычно же, если вы работаете в опредленном порядке, студенты знают, когда придет их очередь отвечать. Перестают следить за теми, кто отвечает сейчас и знают заранее, какое предложение или задание выпадет на их долю. Вот именно в этом очень помогает колесо удачи. Кто сейчас будет отвечать — нитко не знает. Это судьба.
Если вы преподаете РКИ онлайн,то я рекомендую это колесо для того, чтобы разнообразить ваших занятий. Создать колесо удачи очень легко! Работает оно онлайн, либо можно скачать бесплатное приложение.
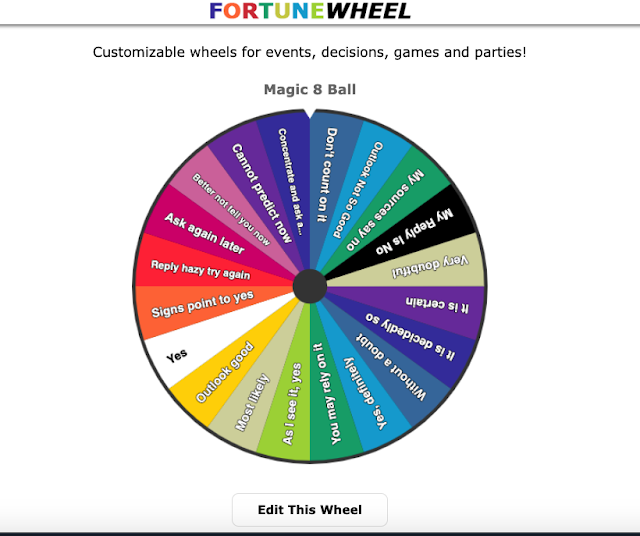
Один из самых популярных сайтов для создания колеса удачи. Все предельно просто. Крутите колесо и испытываете удачу. Бесплатно. Без регистрации.
Чтобы изменить параметры, нужно нажать «Modify wheel» и в носите нужные параметры. Я внесла имена студентов.
Но можно еще внести какие-то другие задания:
Например:
- глаголы ( проспрягать выпавший глагол, если вы только приступили к спряжению глаголов)
- посчитать от 1 до 10, от 10 до 20 и тд.,
- назвать 10 фруктов/профессий/12 месяцев и тд (зависит от уровня студентов и многих других факторов)
- может быть, у вас есть еще идеи?
Удобный, бесплатный, понятный сайт, где можно быстро и бесплатно создать разные виды «колес»
Сайт на русском языке. Без регистрации и бесплатно можно создать колесо фортуны, а также бросить кости или жребий.
4) https://space24.top/koleso-fortuny
5) Приложения для колеса удачи.
Так как сайтов, на мой взгляд, уже достаточно, я решила добавить бесплатные мобильные приложения для использования и создания колеса удачи.
Рулетка судьбы
для Андроид
для iOS
На самом деле, в магазинах приложений очень много подобных бесплатных приложений.
Вам нужно ввести:
- колесо фортуны
- рулетка судьбы
- колесо удачи
На эти запросы вы найдете большое количество бесплатных мобильных приложений, который сделаю ваши онлайн уроки РКИ интересными.
Источник
LiveInternetLiveInternet
—Цитатник
Схемки для аппликаций из фома .
Клетка птицы счастья из фоамирана источник
Розовые цветы из фоамирана — Этлингера, мастер-класс Автор Ева Евстигнеева Этли.
«Снеговик под ёлочку» от пушистая — Юлии Колесниковой! Давайте свяжем вот такого Снеговика по.
Мишутка КЛЁПА Мишкин дом I Авторские игрушки Натальи Бруцкой
—Рубрики
- !ФЕЛТИНГ-КОЛЛЕКШН! (115)
- **БУМАЖНАЯ ЛОЗА** (57)
- *ДЖУТОВАЯ ФИЛИГРАНЬ* (32)
- МАКРоМЭ (0)
- ЦветоДелие (758)
- ЛЕНТЫ, ТКАНЬ, МЕХ, ШЕРСТЬ (177)
- пЕтельки ФЛОРИСТКИ* (174)
- БАБОЧКИ & ПАУЧКИ. (103)
- БУМ. цВеТоЧкИ (96)
- ФоамФЛОРАНС (68)
- ПоДсКаЗкИ ЦвЕтОчНиЦы (58)
- КЕРАМОПЛАСТИКА (38)
- БисерФлора (33)
- «СОЛЁНЫЕ» шедЭвры (229)
- ТВОРЧЕСКАЯ МАСТЕРСКАЯ+ (149)
- РЕЦЕПТЫ МАССЫ д\лепки (44)
- ДЕТАЛИЗАЦИЯ (32)
- «HakeR» — страничка (354)
- Skrapbook, БумагоТворчество, КарТон (926)
- КаРдМеЙкИнГ (276)
- АЛЬБОМ-СТРАНИЦЫ (208)
- НЮАНСЫ МАСТЕРСТВА (203)
- Happy «В РЮШЕЧКАХ» (90)
- ЛЕДИ & ДЖЕНТЛЬМЕНЫ (78)
- НОВОГОДНИЕ* поздравлялки (70)
- КВИЛЛинг — ГРАММатика (44)
- ТЭГИ* ЗАКЛАДКИ(свИтки и печати) (41)
- ФоКуС+шейкер+СюРпРиЗ (20)
- Титульный ЛИСТ* (20)
- Aйрис-Fолдинг \ Iris Folding* (10)
- ПЕРГАМАНО (9)
- Аксессуары — Украшен и Я (1044)
- БРАСЛЕТ,kaffа,БРОШЬ, кольЕ (249)
- **БоХо — StyLe (215)
- БиСеРиНкА (196)
- Тема УРОКа : (143)
- БаНтЫ — БаНтИкИ & ЗаКоЛкИ (131)
- наВЯЖУ я БИЖУ* (114)
- **СуТаЖнЫй ШИК (32)
- **ШИБОРИ-ФеНтЕзИ (30)
- *Арт — МОЛНИЯ* (29)
- ЖАБО-КОКИЛЬЕ (25)
- Винтажная»БездЕлицА» (56)
- ДАМА — ХОЗЯЙКА рекомендует : (1768)
- БОХО* мой ШАРМ(маnus+faktura) (226)
- БОНУС\лайфхак\ (161)
- Юным LADY* (144)
- ^^CУМКИ-ТОРБОЧКИ^РИДИКЮЛЬ^^ (126)
- лекарь МИКСТУРКА (115)
- SaLoon красоты «КлЕоПаТрА» (102)
- «чистый ДОМ» (96)
- Slavny ЦиРюЛьНиК* (57)
- Интерьер: УюТнЫй СвЕт* (56)
- ПОДУШКИ-ВЕСЕЛУШКИ (31)
- ФАТИНОВЫЕ ОБЛАКА* (19)
- ФеНтАзИ — РОСПИСЬ* (15)
- придирчиво взглянуть на МУЖСКОЙ ГАРДЕРОБ (11)
- Интерьер — экстерьер (335)
- Маленькие и большие детки (126)
- !? ДЕКУПАЖ ?! (1491)
- ПО ДЕРЕВУ (356)
- работа НА СТЕКЛЕ(керамике) (291)
- КАРТОН (128)
- ПО ТЕКСТИЛЮ (47)
- по ПЛАСТИКУ и КОЖЕ (45)
- МЕТАЛЛ (27)
- ДЕКОРатору в ПОМОЩЬ (445)
- заМЕЧТАТЕЛЬНО ! (868)
- Креативчик (100)
- МУЗА и МУЗЫКАнты (104)
- поУМНИЧАЕМ ? (265)
- Путешествие по миру и. времени (173)
- Захотелось мне СВЯЗАТЬ . (1384)
- шпаргалки от ВяЗаЛкИ* (301)
- =ИЗДЕЛИЯ ручной работы= (259)
- *РиСуНкИ КРЮЧКОМ (166)
- СНУД, МаНиШкА, БАКТУС (164)
- *РиСуНкИ СПИЦАМИ (141)
- КАЙМА+(шнуры, жгуты, узлы) (128)
- ШлЕм-ШАПКИ,КЕПИ,ВуАлЕтКи* (95)
- Утепляем НОЖКИ (63)
- Ирландские мотивы (45)
- ВОРОТНИЧКИ ажЮрные* (39)
- ВАРЕЖКИ-МИТЕНКИ* (37)
- ФриФорм (29)
- :БрюГГскоЕ: КРУЖЕВО (14)
- *БРУМСТИК — *ВИЛКА (12)
- *ЛЕНТОЧНАЯ ПРЯЖА (6)
- «Энтерлак-интарсиЯ» (6)
- КАН-ЗА-ШИ (256)
- КаНзАшИкИ (129)
- ОрИгАмИ — КвИлТаГаМи (67)
- ФИгурКИ (31)
- КИНУСАЙГА (30)
- КОЛПАК ШЕФ-ПОВАРА (7091)
- ! a-La ФУРШЕТ ! (1002)
- ТеСтО-ЛеПкА (573)
- ДЕСЕРТ (545)
- РЫБНОЕ «ассорти ФАНТАЗИЙ» (537)
- МЯСО: от филей до фарша (455)
- ОВОЩНОЕ(+ грибное) =РАНДЕВУ= (446)
- !РАУТ у принцессы АЛЕКСИИ* (424)
- ПТИЦА? ДиЧь? (410)
- ВИНЕГРЕТ
—Новости
—Ссылки
—Метки
—Приложения
- Я — фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
- ОткрыткиПерерожденный каталог открыток на все случаи жизни
- Дешевые авиабилетыВыгодные цены, удобный поиск, без комиссии, 24 часа. Бронируй сейчас – плати потом!
- Всегда под рукойаналогов нет ^_^ Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
- СтенаСтена: мини-гостевая книга, позволяет посетителям Вашего дневника оставлять Вам сообщения. Для того, чтобы сообщения появились у Вас в профиле необходимо зайти на свою стену и нажать кнопку «Обновить
—Всегда под рукой
—Фотоальбом
—Поиск по дневнику
—Подписка по e-mail
—Интересы
—Друзья
—Постоянные читатели
—Статистика
«Колесо Фортуны» для составления полезной еды.
Четверг, 23 Октября 2014 г. 22:01 + в цитатник
Полезные таблицы. Сохраните у себя!
Для чего мы едим? Не удивляйтесь, функции еды чётко распределены: наполнение нашего тела энергией, усиление активности мозговой активности, избавление организма от стрессов, сжигание лишнего жира. Выбирай, что тебе надо.
Для составления салата нужно взять по одному компоненту из каждой колонки и просто перемешать.
сколько времени готовить? как быстро очистить? сочетание продуктов
лучшие тренды, не много «модной истории», премудрости уютного дОма
Источник
Колесо Фортуны, как идея для корпоративного дня рождения
Празднование дня рождения на работе — это целая большая тема с подводными камнями и неловкими моментами. Причем как для именинника, так и для коллег.
Пока именинник размышляет, то ли пироги заказывать, то ли пиццу, коллеги судорожно думают, что подарить. Чтобы купить что-то действительно полезное, надо хорошо знать интересы сотрудника. А если он работает всего пару месяцев или вы привыкли общаться только по работе? Да и потом, на это же нужно найти время, а у вас встречи, конф-коллы и презентации. Просто собрать деньги в конвертик? Ну да, пироги окупятся, но праздничное настроение вряд ли появится. И так каждый раз.
Где же, где же светлые оригинальные идеи?! Да вот же!
Основатель компании Madrobots Николай Белоусов придумал очень изящное решение и готов им поделиться:
Корпоративные дни рождения были для меня всегда мучением. Выбрать подарок коллеге, собрать деньги со всех, неловкое вручение. Поэтому я придумал Колесо Фортуны, как формат случайного определения подарка именинником. Разработали мы его еще давно, а вот опробовали пару дней назад. Итог: именинник выбил поход в квеструм для всех сотрудников. Да здравствуют интересные рабочие праздники!
Почему Колесо Фортуны — это действительно крутая идея?
— Крутить Колесо Фортуны уже приятно. Тут вам и азарт, и радостное предвкушение, и возможность почувствовать себя героем телепередачи. Ну, правда, кто с детства не мечтал выбить «сектор приз» на барабане!
— Каждая компания может придумывать секторы на барабане под себя, добавляя что-то личное и забавное.
— Совсем не обязательно внедрять это на уровне высшего руководства. Никто не мешает вам сделать свое личное Колесо Фортуны с преферансом и поэтессами только для вашего отдела. Просто выбирайте доступные или шуточные подарки. Например, пообещайте целую неделю приносить имениннику кофе с пряником.
— И, конечно, не забывайте про антураж и торжественную обстановку. Если усов, как у Якубовича, ни у кого нет, по крайней мере, включайте барабанную дробь!
Источник
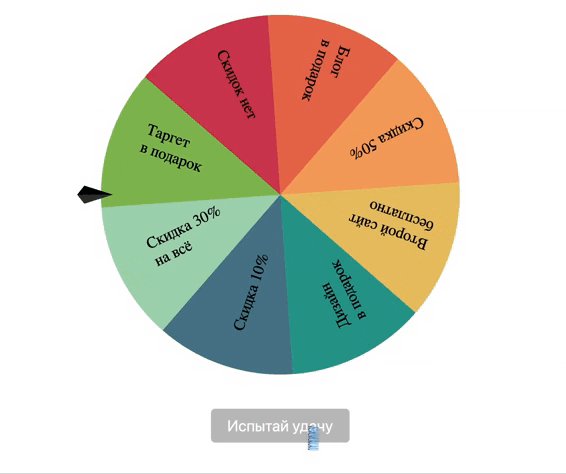
Как сделать колесо фортуны на сайте
Достаточно одного скрипта и немного CSS
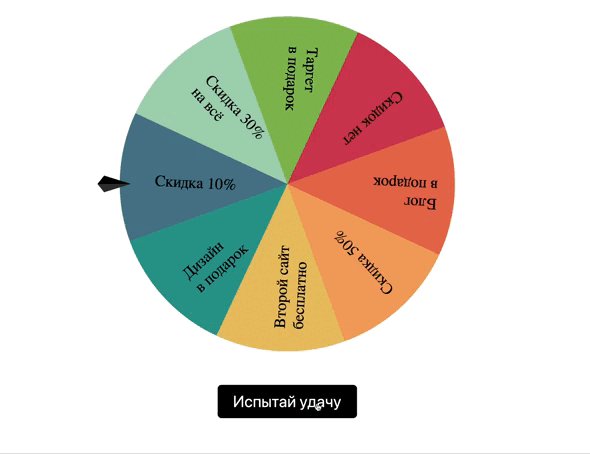
На некоторых сайтах можно встретить колесо фортуны с призами. Работает так: нажимаете кнопку, колесо начинает крутиться, и на что показывает стрелка после остановки — это и есть ваш приз. Есть сервисы, которые предоставляют такое колесо как платную услугу, а мы сделаем своё и бесплатно:
❗️ В этом проекте довольно люто используется CSS 3. Мы о нём ещё не писали, но мы исправимся и напишем. Многие штуки в CSS-коде будут выглядеть непривычно, поэтому мы их объясним прямо в комментариях. Крепитесь.
Готовим страницу
Как обычно в наших проектах, на странице будет только разметка невидимых блоков — всё содержимое появится потом, из скрипта. Внутреннее устройство будет такое:
- делаем главный блок deal-wheel, внутри которого будут находиться все элементы;
- внутрь этого блока добавляем список spinner — это будут наши надписи на секторах;
- туда же кладём блок с язычком барабана ticker, который укажет на приз и кнопку с классом btn-spin — она запустит колесо.
За остальное будет отвечать скрипт.
Сразу добавим стили в отдельный файл style.css:
Настраиваем общий блок
Задача общего блока — установить связи между элементами, распределить их внутри виртуальной сетки и настроить параметры отображения внутренних элементов.
Чтобы не перегружать код одними и теми же параметрами, будем использовать CSS-переменные. Они начинаются с двух дефисов и работают внутри того блока, в котором прописаны. Также эти переменные понадобятся нам при настройке анимации в скрипте.
Добавим стили в файл style.css. Читайте комментарии, тут всё подробно объяснено:
Готовим переменные в скрипте
Так как на самой странице у нас только блоки, всё остальное содержимое будем делать и добавлять через скрипт script.js.
Первое, что нам понадобится, — завести все переменные, которые будем использовать в проекте. Начнём со списка призов. Обратите внимание, что цвета здесь указаны в системе HSL — hue, saturation, lightness (оттенок, насыщенность, яркость). Это не необходимость, можно было указать и в RGB, и в hex-значениях:
Теперь создадим переменные, через которые будем работать со всеми элементами на странице:
// создаём переменные для быстрого доступа ко всем объектам на странице — блоку в целом, колесу, кнопке и язычку
const wheel = document.querySelector(«.deal-wheel»);
const spinner = wheel.querySelector(«.spinner»);
const trigger = wheel.querySelector(«.btn-spin»);
const ticker = wheel.querySelector(«.ticker»);
Следующий шаг — переменные для разбивки блока на разноцветные секторы. Так как мы заранее не знаем, сколько у нас призов, то будем сразу всё высчитывать:
Осталось добавить переменные, которые будут меняться в ходе работы скрипта:
// переменная для анимации⠀
let tickerAnim;⠀
// угол вращения
let rotation = 0;⠀
// текущий сектор⠀
let currentSlice = 0;⠀
// переменная для текстовых подписей
let prizeNodes;
Добавляем секторы и призы на экран
Теперь, когда у нас есть все нужные переменные, добавим призы в блок со списком «.spinner». Логика такая:
- Перебираем весь список с призами, один за одним, по очереди.
- Сразу считаем угол поворота для каждой надписи.
- Добавляем в конец списка HTML-код, чтобы у нас появился новый элемент маркированного списка.
- В этом же коде добавляем ему стиль для поворота на нужный угол.
Также сделаем разбивку по цветным секторам: просто добавим нужные параметры к стилю у класса «.spinner»:
Теперь соберём всё вместе и сразу создадим объект с призами, чтобы потом было из чего выбирать:
// создаём функцию, которая нарисует колесо в сборе
const setupWheel = () => <
// сначала секторы
createConicGradient();
// потом текст
createPrizeNodes();
// а потом мы получим список всех призов на странице, чтобы работать с ними как с объектами
prizeNodes = wheel.querySelectorAll(«.prize»);
>;
// подготавливаем всё к первому запуску
setupWheel();
После запуска вам может показаться, что наш код не работает. Но на самом деле это не так: код работает как нужно, просто мы не добавили в стили новые параметры, которые использовали в коде — spinner и prize. Исправим это на следующем шаге.
Исправляем внешний вид колеса
Сейчас блок с колесом выглядит как прямоугольник, потому что зависит от содержимого с текстом. Чтобы это стало похоже на круг, добавим стили специально для секторов колеса:
У нас появились нормальное деление круга на цветные секторы, но все надписи слиплись. Всё дело в относительном позиционировании. Так как мы ещё не задавали правила расстановки текста, каждый элемент получился на одном и том же месте. Чтобы их разнести по секторам, добавим стили для текста:
Стало лучше, но кнопка теперь слишком мелкая. Нужно исправить.
Кнопка запуска
Сделаем текст на кнопке того же размера, что и надписи на секторах. Заодно пропишем внешний вид неактивной кнопки: пусть она будет полупрозрачной и с другим курсором. Тогда сразу будет понятно — кнопка работает, нажимать пока нельзя.
Добавляем язычок
Язычок — это такой указатель на колесе, который всё время указывает на какой-то сектор. При вращении настоящего колеса фортуны металлический язычок касается столбиков на границе секторов и отклоняется в сторону. Так легко можно определить — перескочил язычок на новый сектор или скорости колеса не хватило и он остался на столбике, указывая на предыдущее значение.
Пока просто нарисуем язычок, а механику добавим чуть позже:
Задаём количество оборотов
Если мы в жизни запустим такое колесо, то оно постепенно будет замедляться. За это отвечает сила трения и разные физические факторы. Чтобы нам реализовать такую же механику, мы заранее определим количество градусов, на которое повернётся колесо. Для этого добавим функцию, которая вернёт нам случайным образом некоторое число в зависимости от минимального и максимального параметра вращения:
// функция запуска вращения с плавной остановкой
const spinertia = (min, max) => <
min = Math.ceil(min);
max = Math.floor(max);
return Math.floor(Math.random() * (max — min + 1)) + min;
>;
Запускаем колесо
Чтобы запустить колесо, нужно нажать на кнопку. Но так как мы в HTML-файле не прописывали обработчик нажатия, добавим такой обработчик в JS-файле. Читайте комментарии, чтобы разобраться подробнее, что происходит в этом блоке:
👉 Готовый код анимации вращения мы взяли с сайта css-tricks.com — там много интересного; если знаете английский, то загляните на досуге.
Чтобы магия анимации сработала, добавим нужные свойства в CSS-файл:
Видно, что колесо запускается и останавливается, но больше ничего не происходит: кнопка не отжимается и приз никак не подсвечивается. Этим и займёмся.
Отжимаем кнопку
Кнопку можно отжимать только после того, как колесо полностью остановилось и нам выпал какой-то приз. Чтобы это сработало именно после остановки колеса, добавим ещё один обработчик событий. Он будет следить за анимацией секторов, и если она закончилась — запустится код обработчика:
И сразу добавим код, который добавит спецэффектов в выпавший сектор:
// функция выбора призового сектора
const selectPrize = () => <
const selected = Math.floor(rotation / prizeSlice);
prizeNodes[selected].classList.add(selectedClass);
>;
Добавляем спецэффект в приз
Последнее, что нам осталось сделать в этом проекте, — добавить спецэффект в призовой сектор. Сделаем его так: сделаем текст белым, а потом на мгновение сделаем его чуть больше, как будто он выпрыгивает на нас, а потом возвращается на место. И добавим тень, которую текст будет отбрасывать при вылете:
Источник